
Table of Contents
Pengenalan
WordPress adalah platform blogging dan website yang sangat populer. Penggunanya mencapai jutaan orang di seluruh dunia. Salah satu keunggulan WordPress adalah mudah digunakan dan dimodifikasi tampilannya. Meskipun begitu, tidak sedikit yang merasa kesulitan dalam memodifikasi tampilan WordPress. Pada artikel ini, kami akan membahas cara desain tampilan WordPress dengan mudah untuk hasil yang memukau.
Apa Itu Desain Tampilan WordPress?
Desain tampilan WordPress adalah tampilan visual dari sebuah website menggunakan WordPress. Tampilan tersebut terdiri dari layout, warna, font, dan sebagainya. Desain tampilan yang baik dapat membuat website terlihat profesional dan menarik minat pengunjung.
Cara Memulai Desain Tampilan WordPress
Sebelum memulai desain tampilan WordPress, ada beberapa hal yang harus dipersiapkan, antara lain:
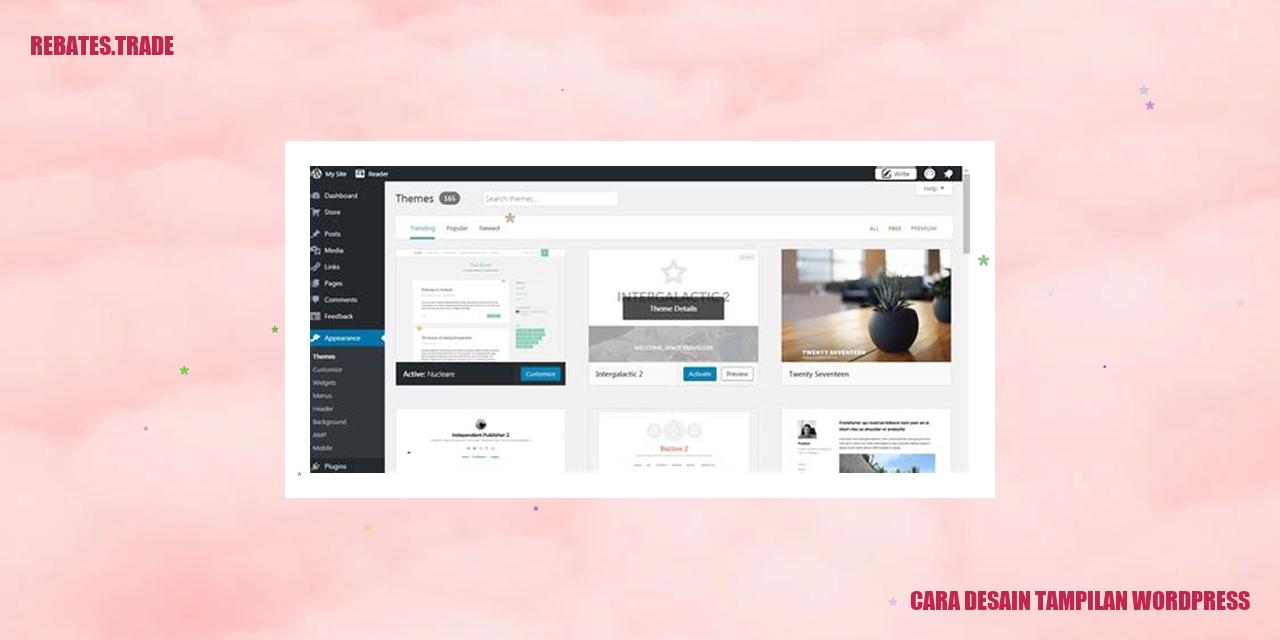
- Mendapatkan tema WordPress yang sesuai dengan kebutuhan
- Melakukan instalasi tema
- Mengaktifkan tema
Setelah persiapan tersebut selesai, kita bisa mulai mengatur tampilan WordPress sesuai keinginan kita.
Cara Mengubah Background WordPress
Background adalah latar belakang tampilan website. Cara mengubah background WordPress pun cukup mudah, ikuti beberapa tahapan di bawah ini:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Background Image”
- Atur sesuai keinginan
Read more:
- Cara Desain Banner yang Menarik dan Efektif Untuk Meningkatkan Bisnis Anda
- Cara Desain Kamar Mandi: Tips dan Inspirasi untuk Menjadikan Kamar Mandi Lebih Elegan dan Fungsional
- Cara Desain Kaos dengan Coreldraw – Tips dan Trik Creative untuk Memukau Pelanggan
Cara Menambahkan Menu Bar pada WordPress
Menu bar adalah bagian penting dari sebuah website. Dengan menu bar, pengunjung bisa dengan mudah mengakses berbagai halaman pada website. Berikut ini cara menambahkan menu bar pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Menu”
- Tambahkan menu item sesuai keinginan
Cara Merubah Font dan Ukuran Tulisan WordPress
Font dan ukuran tulisan pada WordPress juga mempengaruhi tampilan sebuah website. Berikut ini cara merubah font dan ukuran tulisan WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Typography”
- Pilih font dan ukuran yang diinginkan
Cara Menambahkan Widget pada WordPress
Widget adalah komponen yang bisa ditambahkan pada tampilan WordPress, misalnya kolom pencarian atau daftar artikel terbaru. Berikut ini cara menambahkan widget pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Widget”
- Tambahkan widget yang diinginkan ke dalam sidebar atau footer
Cara Menambahkan Gambar pada WordPress
Gambar dapat mempercantik tampilan sebuah website. Berikut ini cara menambahkan gambar pada WordPress:
- Tekan tombol “Add Media” pada editor Gutenberg
- Pilih gambar yang ingin ditambahkan
- Atur sesuai keinginan
Cara Merubah Warna pada WordPress
Warna juga memengaruhi tampilan sebuah website. Berikut ini cara merubah warna pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Colors”
- Pilih warna yang diinginkan
Cara Mengganti Header pada WordPress
Header adalah bagian paling atas sebuah website. Berikut ini cara mengganti header pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Header Image”
- Pilih gambar yang diinginkan
Cara Membuat Halaman Sosial Media
Halaman sosial media adalah halaman khusus yang berisi link ke akun sosial media. Berikut ini cara membuat halaman sosial media:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Menus”
- Buat menu baru dengan tipe “Custom Link”
- Isi URL dan label dengan akun sosial media yang diinginkan
Cara Menambahkan Ikon pada WordPress
Ikon juga dapat menambahkan kesan profesional pada tampilan sebuah website. Berikut ini cara menambahkan ikon pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Site Identity”
- Upload ikon yang diinginkan
Cara Merubah Layout pada WordPress
Layout adalah susunan komponen pada tampilan sebuah website. Berikut ini cara merubah layout pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Layout”
- Pilih tipe layout yang diinginkan
Cara Mengubah Tampilan Artikel pada WordPress
Tampilan artikel juga mempengaruhi kesan pengunjung pada sebuah website. Berikut ini cara mengubah tampilan artikel pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Single Post”
- Atur tampilan artikel sesuai keinginan
Cara Menambahkan Galeri pada WordPress
Gambar dapat dijadikan galeri pada WordPress. Berikut ini cara menambahkan galeri pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Add media”
- Pilih beberapa gambar
- Pilih “Create gallery”
- Pilih tampilan galeri yang diinginkan
Cara Melakukan Custom CSS pada WordPress
Custom CSS dapat digunakan untuk mengubah tampilan WordPress lebih spesifik, layaknya halaman berkode CSS biasa. Berikut ini cara melakukan custom CSS pada WordPress:
- Pilih menu “Tampilan”
- Pilih “Customize”
- Pilih “Additional css”
- Buat kode CSS sesuai keinginan
Cara Menghapus Footer Credit pada WordPress
Footer credit adalah tulisan kecil di bawah halaman website yang menyatakan tema dan pengembang website. Meskipun wajib, footer credit dapat dihapus. Berikut ini cara menghapus footer credit pada WordPress:
- Buka file footer.php pada theme editor
- Cari kode footer credit
- Hapus kode tersebut
Cara Mengoptimalkan Tampilan WordPress untuk SEO
Desain tampilan WordPress yang baik dapat membuat pengunjung betah di website, namun juga perlu dipertimbangkan untung SEO. Berikut ini cara mengoptimalkan tampilan WordPress untuk SEO:
- Menggunakan temas yang SEO friendly
- Melakukan optimasi gambar menggunakan alt text dan deskripsi gambar
- Menggunakan Internal linking dengan baik
- Melakukan optimasi meta deskripsi dan title
Cara Menyesuaikan Tampilan WordPress untuk Responsif
Desain tampilan WordPress yang responsif penting karena penggunaan smartphone yang semakin meningkat. Berikut ini cara menyesuaikan tampilan WordPress untuk responsif:
- Menggunakan tema yang responsif
- Menggunakan plugin untuk optimasi responsif
- Mengurangi ukuran gambar dan video
Cara Membuat Tampilan WordPress yang Cepat
Waktu muat yang cepat adalah kunci sukses sebuah website. Berikut ini cara membuat tampilan WordPress yang cepat:
- Menggunakan hosting yang baik
- Menggunakan plugin optimizer
- Mengurangi ukuran file CSS dan Javascript
FAQs
1. Apa saja yang harus dipersiapkan sebelum memulai desain tampilan WordPress?
Jawab: Sebelum memulai desain tampilan WordPress, siapkan tema WordPress yang sesuai dengan kebutuhan, lalu lakukan instalasi dan aktivasi tema tersebut.
2. Apa yang dimaksud dengan desain tampilan WordPress?
Jawab: Desain tampilan WordPress adalah tampilan visual dari sebuah website menggunakan WordPress.
3. Apa saja komponen yang dapat dirubah pada desain tampilan WordPress?
Jawab: Komponen yang dapat dirubah antara lain layout, warna, font, dan lain-lain.
4. Bagaimana cara menambahkan widget pada WordPress?
Jawab: Pilih menu “Tampilan”, lalu pilih “Widget”, terakhir tambahkan widget yang diinginkan ke dalam sidebar atau footer
5. Bagaimana cara mengoptimalkan tampilan WordPress untuk SEO?
Jawab: Gunakan temas yang SEO friendly, lalu lakukan optimasi gambar, internal linking, dan meta deskripsi dan title.
6. Bagaimana cara membuat tampilan WordPress yang cepat?
Jawab: Gunakan hosting yang baik, lakukan optimasi dengan plugin optimizer, dan kurangi ukuran file CSS dan Javascript.
Kesimpulan
Desain tampilan WordPress dapat memengaruhi kesan pengunjung pada sebuah website. Namun, tidak perlu khawatir karena desain tampilan WordPress dapat dirubah dengan mudah dan cepat. Lakukan persiapan, pilih tema yang sesuai, dan jangan lupa untuk melakukan optimasi agar tampilan website terlihat professional dan menarik minat pengunjung.